Visual Storytelling
Visual Storytelling
Presenting Information in Pictures
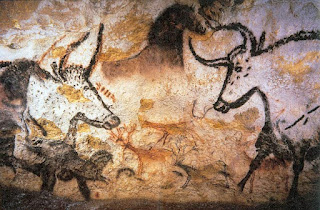
Painting from the Lascaux Caves in Eastern France
A star map was discovered among these 17,000 years old cave drawings
(Photo from the French Ministry of Culture)
Humans are innately a visual species. We look for patterns, demand order and balance, and cue into color. Readers come to the map with expectations and prior experience; they expect what is presented to them to follow conventional reading rules and patterns. By encoding our information in a visually hierarchical way, we provide structure and reassurance to the reader. Elements are ordered by importance and balance provides a pleasing aesthetic. Color plays an especially important storytelling aspect as color palettes tap into Jungian archetypes, emotional connotations, and affective expression. By combining hierarchy, color, and symbology, we can use cartography to tell an effective visual story.
For this project, we were tasked to collect data from 2018 County Health Rankings & Roadmaps, a program through the University of Wisconsin Population Health Institute. This dataset provides annual reports of various health factors present in U.S. counties, including categories of health behaviors, access to medical care, socioeconomic environment, and physical environment. These categories are further subdivided into measured data and ranks, such as percentages of adult smoking and obesity, the ratio of doctors and dentists to population, and childhood risk factors.
For my project, I chose to depict the relationship between the lack of insurance in adults (ages 18-65) and the infant death rate in the United States.
Design Strategies
The Map Itself
For this information, I chose to layer my two variables (adult insurance rates and infant mortality rates) into one map. By placing the two variables on top of one another, it indicates a direct relationship. It also saves on space by reducing the need for two maps. Furthermore, most counties do not report infant mortality rates. It would be inefficient to create a second map of mostly empty feature classes. According to CountyHealthRankings.org, infant mortality is a statistically rare event, and counties under a certain rate threshold are not considered in the dataset. I will talk about how this is an issue for my infographic under the criticism section.
Uninsured adults is represented using a choropleth map of six ranked classes. Each county was initially divided using Jenks natural breaks, which I then adjusted slightly to fit above or below the national average. It was important for me to demonstrate the states that had very low percentages and low percentages vs classes higher than the national average. The legend is given its own customized title explaining what the variable is and what each class represents. The legend is also horizontal with increasing percentages going to the right. This helps the legend read like traditional text and mimics a scale.
The variable of infant mortality rate is represented with a proportional dot map. The legend subtitle explains each range represents deaths per every 1,000 live births. Only four symbols are provided for readability.
Alaska and Hawaii were also included as Alaska is a statistically important state. The contiguous United States is projected in U.S. Contiguous Albers Equal Area Conic, while Hawaii and Alaska are in their respective Albers Equal Area Conic projections.
Colors
Color, especially saturation, is used as a visual variable. Color palettes indicate relatedness and further strengthen patterns.
The insurance variable is a graduated ramp from yellow to dark red. Red typically connotes danger, which is what I was hoping to achieve. The darkest red hues indicate the states and counties with the highest percentages of adults lacking medical insurance.
The infant mortality rate also uses a graduated color ramp. However, it uses a secondary color to complement the yellow-red ramp. The purple becomes more saturated as the rate increases. A rate line is included to help elucidate the positive correlation.
The bar graph comparing demographics and insurance rates uses a combination of these two color palettes. Similar demographics are given similar hues to visually group them together. This bar graph visually ties the entire infographic together. I discuss this bar graph in more depth in the criticism section.
Visual Hierarchy & Balance
The overall infographic follows a top-down hierarchy. The title is the first element on top and is centered as per traditional reading. It is in a dark red for solemnity and to distinguish it from the subheading and introduction. These elements are in increasingly smaller fonts for hierarchical effect. The summary fills the white space between the headings and the map and provides context for the map.
The map itself is the most prominent element and is centered where the eye naturally first falls on a document. The legends are opposite in style- one is vertical and one is horizontal. Both are placed in negative space around the continental states.
The graphs follow below and provide supporting data for the map. The remaining white space is filled with some key facts and additional resources. These takeaway points are in matching red and purple. The smallest element, publication information, is placed at the bottom-right corner. A plain white background is utilized to provide a clean foundation for the colorful infographics.
Criticisms
Further Readings:
- Affective Color in Visualization
- Color Use Guidelines for Mapping and Visualization
- The Colors of Emotions









Comments
Post a Comment